- Bli länkad. Varje gång en webbplats länkar till dig så får du en ”röst”. Ju fler röster din webbplats får, desto mer omtyckt är den. Google gillar omtyckta webbplatser och placerar dessa högt upp i sitt sökresultat.
- Optimera din webbplats. Sökmotoroptimering kan låta svårt, men det handlar bara om att göra det enkelt för Google och andra sökmotorer att hitta och förstå din webbplats. Läs en guide som beskriver hur du optimerar din webbplats för sökmotorer.
- Skriv vettiga rubriker. Tänk på att sökmotorer är verktyg för att hitta din webbplats. Om du fyller din webbsida med nyckelord kan det hända att du hamnar högt i sökresultaten, men den besökare som kommer dit hittar inget värde. Det är därför viktigt att du beskriver dina webbsidor tydligt och enkelt. Det är bättre att skriva ”Så kan du börja sälja nätannonser” i stället för ”Sälja nätannonser”.
- Enkel adress. Desto kortare och enklare, desto större chans att någon kommer ihåg den.
- Bygg med semantik. Tänk på att utforma dina webbsidor med rubriker och mellanrubriker.
- Fyll på med nytt. Uppdateringar är viktiga. Det visar att din webbplats är levande och att du faktiskt bryr dig om den.
- Släng ramarna. En unik adress bör vara en unik webbsida. Nu när vi kan surfa från våra mobiltelefoner (jag gör det!) ställer du bara till med problem. Läs gärna vanliga fel på webbplatser enligt Mediabyrån.
- Det finns inga genvägar. Glöm allt vad genvägar heter. Hårt arbete, bra innehåll och regelbundna uppdateringar – blod, svett och tårar.
- Svara på e-post. Jag svarar på nästan alla e-post jag får, oavsett om jag kan hjälpa till eller inte. Huvudsaken är att jag svarar och är ärlig. Ibland får jag svar tillbaka i stil med ”Oj, jag trodde inte du skulle svara – tack!”. Har jag inget svar så skriver jag det, och i bästa fall hänvisar till någon som vet.
- Förbered och planera. Gör ett schema över alla veckor och skriv in vad du ska göra med webbplatsen varje vecka. Det behöver inte vara mycket, kanske en liten nyhet eller förbättring, men se till att sprida ut arbetet och gör små förändringar ofta, i stället för stora förändringar sällan. Då kan du lättare upptäcka fel och snabbt se vad som fungerar och vad som inte gör det.
Webbdesign
Utforma och layouta webbsidor.
Dela in din webbplats i få, tydliga avdelningar
En av mina webbplatser gjorde jag om ganska mycket för en tid sedan. Ändringen hade i princip bara två krav:
- Låta forumet integreras bättre i resten av webbplatsen.
- Göra det enklare och mer tydligt.
Ändringarna tog ett par månader att genomföra och innebad bland annat omstrukturering, som märks mest på menyuppbyggnaden. I stället för en vänstermeny med 20 alternativ, blev det en meny med sex tabbar på toppen.
Problemet var att jag såg varje applikation som en egen avdelning. Jag hade ett länkarkiv (för länkarna användes en viss programkod), nyheter på förstasidan (för nyheterna användes viss programkod och så vidare…). Följden blev att för varje ny funktion som lades till så blev det en ny avdelning.
Men besökaren på min webbplats var inte intresserad av att gå in och titta på funktioner. Besökaren var intresserad av en specifik fråga inom ämnet. Om det sedan fanns länkar, nyheter eller kanske teckningar om frågan var mindre intressant.
Problemet med mitt sett att se på saken var givetvis att besökaren inte hittade hälften av vad som fanns inom ämnet. För att leta upp en adress till ett företag kunde man antingen gå in i länkarkivet och gå till företagets webbplats, eller så kunde man kolla bland adressregistret på webbplatsen. Lade jag sedan till ännu fler applikationer hade informationen blivit dubbellagrad.
Det gäller därför att: Dela in din webbplats i få avdelningar (helst under sju, eftersom fler är svårt att hålla i huvudet), dela upp ett huvudämne i delämnen. Har du en sida om bilar kan underavdelningarna vara bilmärken. För ”starta eget” kan underavdelningarna vara skatt, juridik och marknadsföring.
När du sedan expanderar är det betydligt enklare för besökaren om du lägger till nya underavdelningar inom respektive ämne, i stället för tio nya huvudavdelningar.
Läs också:
Välj rätt färger på rätt plats
Att välja rätt färger till sin webbplats inte alltid lätt. Du vill att de ska stämma med företagets grafiska profil, passa för målgruppen och förstås se snygga ut samtidigt som sajten är lättläst.
Surftips från IDG: Rätt färg på rätt plats lyfter din webbplats.
Hur har du tänkt när du satt färger till din webbplats?
Så låter din titel i en skärmuppläsare
Hur ska titeln se ut på dokumentet?
Ska det vara:
Sidans namn - Webbplatsens namnSidans namn | Webbplastens namn- eller kanske rentav
:: Webbplatsens namn » Sidans namn ::
Vad du väljer är upp till dig, men tänk på att det finns fördelar med några metoder och endast nackdelar av andra (den sista). Du kanske tycker att :: Webbplatsens namn » Sidans namn :: är väldigt snyggt, men tänk på att du försvårar för skärmläsare som blinda och synskadade använder. Det låter helt enkelt rappakalja.
Här kan du lyssna på de vanliga tecknen: Lyssna hur olika avgränsare låter i skärmuppläsare.
I exemplet med :: Webbplatsens namn » Sidans namn :: låter det ungefär så här: Colon colon webbplatsens namn right double angle bracket colon colon.
Det är så det är för synskadade. Ju mer klotter du lägger till, desto svårare blir det för synskadade att överblicka.
Mer om sidtitlar kan du läsa hos 456 Berea Street och inlägget Document titles and title separators. Nu håller jag inte med Roger på 456 Berea Street riktigt, utan föredrar att skriva så här:
Huvudsida: Webbplatsens namn – Slogan
(Exempel: Backend Media – Konsten att bygga webbplatser som är enkla och användbara)
Undersidor: Webbsidans namn – Webbplatsens namn
(Exempel: Så låter din titel i en skärmuppläsare – Backend Media)
Varför är jag så speciell och tycker på detta viset då? Jo, därför att:
- Namnet på sidan först. Namnet på webbplatsen eller den aktuella sidan ska stå först i titeln. På så vis ger det mest rättvisa i sökresultat och olika former av länkkataloger som sorterar på bokstavsordning. (Aftonbladet förväntar du dig knappast att hitta under bokstaven ”N”, om de skriver ”Nyheter hos Aftonbladet” som dokumenttitel. Detsamma gäller undersidor.)
- Avgränsa med streck. Separera sidans namn och webbplatsens namn med ett enkelt streck (-). Det är ett vanligt tecken. Det är samtidigt ett av problemen. Eftersom det är ett vanligt tecken förekommer det även i rubriker och kan därför bli dubbelt. Då kan ett vertikalt streck (|) vara att föredra. En annan favorit är att ha namnet på webbplatsen inom parentes. Men detta är väl snarare en smaksak och kosmetika – men du bör inte välja allt för häftiga tecken. Håll dig till streck (-), vertikalt streck (|) och kolon (:). Tänk på hur det låter för blinda. Tänk inte på vad du tycker är bra, utan tänk på dina besökare i första hand.
- Ikonen berättar webbplatsen. Tack vare favicons ser vi en liten ikon i webbläsaren för den webbsida vi besöker. Därför finns det oftast ingen anledning att skriva webbplatsens namn först på undersidor.
Video med människor som pratar är tråkigt
Jakob Nielsen har utfört så kallad eye-tracking på testpersoner som kollat på nyhetsklipp från CNN. Klippen visar en bröstbild på en nyhetsuppläsare som rabblar upp aktuella händelser.
Trots att klippet inte är mer än 24 sekunder visar testpersonerna tecken på frustration. Bristen på aktivitet, alternativ och kontroll gör videosändningar till en tråkig historia.
För att summera så ska video användas till det som mediet är bra på och komplettera webbinnehållet – inte ersätta.
Läs texten i sin helhet på Talking-Head Video Is Boring Online.
(Om du vill lära dig mer om video och filmskapande kan du hälsa på en annan webbplats som jag gjort, nämligen Voodoo Film – Sajten för dig som gör film.)
Släppa stora eller små ändringar av webbplatsen?
En sak jag funderat på ganska mycket är om man ska släppa stora eller små förändringar av en webbplats.
Till små förändringar hör bland annat Aftonbladet. När minns du att de gjorde om sist? Förmodligen aldrig. De gör hela tiden nya ändringar och förbättringar, och tittar man på deras äldre sidor så ser de betydligt mer annorlunda ut än dagens sidor. Men det sker diskret, och med små steg åt gången.
Att släppa stora ändringar (gå från en enkel textlayout med två kolumner till fyra kolumner och massvis med bilder och helt nya färger exempelvis) ger nog svårare att överblicka nya saker. Det finns så mycket nytt.
Släpper man enstaka ändringar så är det lättare att upptäcka saker. ”Den där fanns inte där i går”. Den reaktionen stöter man knappast på om allt plötsligt byts ut. Det finns ju så mycket att upptäcka att det lilla inte får något utrymme.
Och ofta är det ju det man vill uppnå, att folk börjar använda en viss typ av funktion mer ofta. Dessutom är det förmodligen lättare att mäta framgången om man koncentrerar på en funktion åt gången. ”Får vi fler länkklick om vi placerar dagens surftips ovanför nyheten – eller vid sidan om nyheten?” Den typen av frågor är svåra att få svar på, om man släpper stora ändringar på en gång. Då är oftast helhetsbilden av ändringarna mer framträdande.
Jag tror att man kan finjustera webbplatsen genom att gång på gång ändra saker. Det är lättare att upptäcka fel, och se vilken åtgärd som gav effekt. Det går inte i en stor ändring. Dessutom upptäcker du snabbt om du hamnar på villovägar.
Vad tycker du? Ska man släppa stora ändringar sällan, eller mindre ändringar ofta? Och på vilken typ av metod ska man välja för vilken typ av webbplats? Alla sidor fungerar ju inte likadant.
Vad skriver man i Robots.txt?
Du har säkert stött på Robots.txt innan. Det är en fil som ligger i roten på webbplatsen och ger instruktioner vad sökspindlar inte ska indexera.
Grundtanken med sökspindlar är enkel: Allt som går att indexeras, kommer att indexeras om du inte särskilt säger nej till vad den får indexera. Du kanske har ett gäng med sidor som du inte vill att någon ska hitta vi en sökmotor? Det kan vara saker som saknar värde för andra, till exempel en inloggningssida eller dubbelt innehåll (en utskriftsvänlig version av en nyhet bör ju inte dyka upp i sökresultatet).
Så här fungerar syntaxen:
# Kommentar skrivs med en inledande brädgård. User-agent: Namn på sökspindel Disallow: /katalog/ # Ytterligare kommentar
User-agent anger namnet på sökspindeln. Google har exempelvis namnet googlebot. Disallow anger en fil eller katalog som inte ska indexeras.
Här kommer en lista över de vanligaste sökspindlarnas user-agent:
- googlebot = Google
- msnbot = MSN Search
- yahoo = Yahoo!
- scooter = AltaVista
Några exempel på Robots.txt:
- Säg åt alla sökspindlar att inte indexera en fil och en katalog:
User-agent: * Disallow: /filnamn.html Disallow: /katalog/
- Säg åt Google att inte indexera katalogen /hidden/:
User-agent: googlebot Disallow: /hidden/
- Säg åt Google och Yahoo! att inte indexera bilder som finns i katalogen /bilder/, men däremot alla andra bilder:
User-agent: Googlebot-Image User-agent: Yahoo-MMCrawler Disallow: /bilder/
- Säg åt alla sökspindlar att inte indexera någonting på hela webbplatsen:
User-agent: * Disallow: /
- Ta också en titt på Backend Medias Robots.txt så ser du att jag inte tillåter sökspindlarna att indexera några bilder, samt några kataloger som tillhör publiceringssystemet WordPress (de tillför ju inget värde i sökresultatet hos en sökmotor).
Kom ihåg att Robots.txt är endast till för att exkludera, alltså hindra, en sökspindel att indexera innehåll på din webbplats. Robots.txt används inte för att säga till vad den ska hitta. Det måste du göra med länkar och sökmotoroptimering.
Det finns ett annat sätt du kan hindra sökmotorer från att spindla din webbplats. Om du bara vill hindra specifika sidor kan du lägga en meta-tagg i sidhuvudet av html-dokumentet (alltså mellan <head>-taggarna):
<meta name="robots" content="noindex, nofollow" />
noindex säger till sökmotorn att inte indexera webbsidan, och nofollow hindrar sökmotorn från att följa länkarna på sidan.
Men fördelen med att använda Robots.txt är att du kan exkludera flera kataloger, och dessutom centralt på ett enda ställe.
(Tack till Richard för tipset om att skriva om Robots.txt!)
De flesta nyhetsbreven är katastrof
Just nu skriver IDG.se att tre av fyra nyhetsbrev är en teknisk katastrof.
Det är intressant. Företaget Apsis har testat 19 nyhetsbrev och minst en e-postklient kan inte visa breven korrekt.
Breven är ofta anpassade för Microsoft Outlook och de som ställer till mest problem är Lotus Note, Gmail, Spray och Yahoo. De tre sista är webbtjäntster.
Så här råder du bot på problemen enligt artikeln:
- Testa noga innan du skickar ut.
- Gör inte breven för tunga. Less is more.
- Länka till bilderna, lägg dem inte i brevet.
- Tänk på att bland annat Outlook blockerar bilder som standard, så lägg inte allt för kritisk information i bilderna. Gör därför aldrig hela brevet som en bild (låter ju korkat, men elektroniska julkort kan ofta vara uppbyggda så).
Läs också:
Länka ord och korta fraser – inte hela meningar
En sak jag lagt märke till på de större nyhetsportalerna är att de ofta länkar hela ingressen.
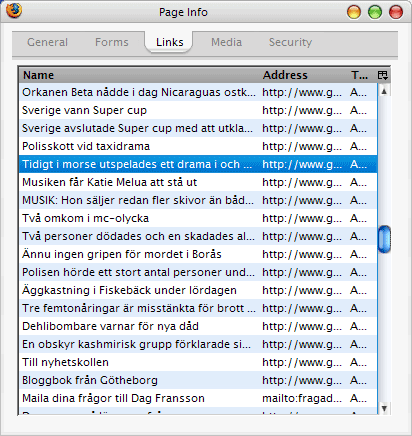
Det gör bland annat Göteborgs-Posten. Hur tror ni det låter i en skärmuppläsare? Förmodligen något i stil med:
Länk: Polisskott vid taxidrama.
Länk: Tidigt i morse utspelades ett drama i och kring en taxibil i närheten av Hjalmar Brantingsplatsen på Hisingen. I samband med tumultet kände en polis sig hotad och avlossade varningsskott.
Det verkar kanske lätt när du ser det så, men titta då här:

Är det lätt att få en överblick? Kan du säga vad varje länk går till? Det kan troligtvis inte en blind person heller, eller en sökmotor för den delen.
Därför: länka med titeln på måldokumentet, eller en annan kort fras som beskriver innehållet, och gör en javascript-länk av ingressen:
Tidigt i morse utspelades ett...
Några fördelar att bara ha en länk och länka resten med javascript:
- Länken kommer inte att läsas upp av skärmläsare, de blinda får bara en bra utformad länk per nyhet – vilket är mer än nog.
- Länken kommer inte att ses av sökmotorer, endast ett fåtal relevanta sökord kommer därför med i länktexten.
- Det fungerar utmärkt för den vanlige surfaren.
- Det fungerar utmärkt även för den som har javascript inaktiverat, rubriken fungerar ju som länk.
Korkade formulär
Jag, liksom alla, har stött på en mängd korkade lösningar på formulär på nätet. Här är ett urplock:
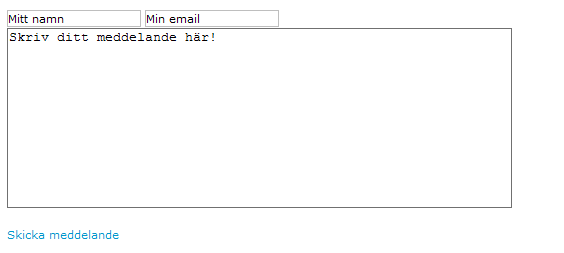
Dinasidor.se

Från http://www.dinasidor.se/kontakta_oss.aspx
Först måste man plocka bort texten som finns i fälten. Sedan ska man fylla i rätt text i rätt ruta. Passa dig för att ta bort all text på en gång – då kanske du inte kommer ihåg var vilken text ska vara. Det är tydligen väldigt svårt att hålla sig till en form av mitt eller ditt. Dessutom – var är skicka-knappen? Jaha, det var en länk…
Key2more.dk

Från http://www.key2more.dk/page3301.aspx
Förutom den uppenbara blandingen av svenska och danska (och till viss del engelska med ordet e-mail), så ska man man fylla ut textfälten. Vore det inte bättre om man fyllde i?