Att tända ljuset i en sal är väl en enkel match, även för en idiot?
Fel!
I moderna byggnader bör du ha en examen i kärnfysik, gott om tid och tålamod eller hoppas att någon annan redan tänt lyset:
Enkelhet är bra.
Att tända ljuset i en sal är väl en enkel match, även för en idiot?
Fel!
I moderna byggnader bör du ha en examen i kärnfysik, gott om tid och tålamod eller hoppas att någon annan redan tänt lyset:
Don Norman skriver att Simplicity Is Highly Overrated och att det i praktiken inte säljer.
I stället för en enkel brödrost med två reglage väljer vi i stället en brödrost med femtioelva knappar och automatisk upp- och nedsänkning av brödskivorna.
Det kan nog mycket väl vara så. Vi letar efter den produkten som har flest funktioner. Men jag anser att Norman har fel, i alla fall om man tittar på den virtuella världen. Att välja en produkt är inte samma sak som att använda den.
En användbar produkt är i ordets bemärkelse en produkt som är lätt att använda, eller fyller behovet väl. När man står inför valet och kvalet med att välja en produkt av flera har man ofta inget annat än specifikationer att gå på.
Men när det kommer till webbplatser är det mycket mer än funktioner som spelar in. Då de används från första början är användbarheten en mycket viktigare faktor är funktioner.
Samtidigt vill jag visa ett videoklipp från konferensen Google TechTalks. Om du är intresserad av användbarhet ska du absolut titta på det. Jag har influerats otroligt mycket av Barrys tal.
1 tim 4 min, Barry Schwartz, Google TechTalks, 27 april 2006.
En webbplats där du i princip kan göra vad som helst leder till lägre produktivitet. Det gäller att ta vissa saker för givet, att ta fram standardvärden som passar de flesta. Ta sökmotorn Google som exempel. Det finns bara en enda sak du kan göra på startsidan. Söka.
(Via anvandbart.se och justaddwater.dk)
Jakob Nielsen skriver i sin senaste kolumn att snabba och billiga användartester oftast ger bäst resultat eftersom man upptäcker brister tidigt i projektet.
In fact, generally, the faster and cheaper the study, the bigger its impact because the results will be available early enough to change your system’s fundamental architecture.
Men först måste man givetvis sätta upp några mål för att ta reda på vad som egentligen är ”bra” och, ännu hellre, ”bäst”.
Jakob föreslår pappersprototyper och testa dessa upprepade gånger med fem personer i deras vardagliga miljö (alltså där din målgrupp kommer att befinna sig).
Fast, Cheap, and Good Usability Methods: Yes, You Can Have It All från Jakob Nielsens Alertbox.
På många webbplatser finns det nu en länk överst i html-dokumentet i stil med ”Skip to content”. Men det finns inget vedertaget sätt att skriva det på svenska.
Emil Janitzek frågade mig hur man bör göra:
Vilken formulering bör man använda sig av på svenska hemsidor? ”Hoppa till innehållet”, ”Gå direkt till innehållet”? Om man letar inspiration bland statliga hemsidor så ser man att hemsidor som regeringen.se, sr.se, ud.se osv har valt frasen ”Hoppa till sidinnehållet”. Bör man vara helt enhetlig och använda den engelska texten eller ska man ta efter regeringens utformning?
Det är en bra fråga. Hoppa till sidinnehållet tycker jag fungerar bra, eller bara Hoppa till innehållet, eftersom det är kortare. Att skriva ”Gå till innehållet” tycker jag inte är någon vidare idé eftersom verbet gå ger sken av att man ska ta sig från en punkt till en annan (så som länkar fungerar). Man ”hoppar” inte mellan webbsidor, men däremot kan man göra det inom en webbsida.
Hur som helst, jag skulle följa majoriteten i detta fall. Det underlättar för alla om folk gör likadant och man vet vad som väntar. Konventioner is the shit. Söker man på Google får man dessutom runt 300 000 träffar på ”Hoppa till innehållet”, men dock bara två träffar på ”Hoppa till sidinnehållet” (dock verkar det som att regeringen har 1,3 miljoner webbsidor indexerade hos Google).
En oöversatt ”skip to content” tycker jag är helt uteslutet. Varje språk ska ha sin utformning, utan krav på att läsaren ska kunna andra språk.
Varje gång jag hör någon lovorda design på nätet blir jag nästan lite förbannad. Enda anledningen till att design finns är för att kommunicera innehållet.
Design i allmänhet och webbdesign i synnerhet har inget annat syfte än att föra fram innehåll. Det går därför inte att bygga en design och trycka in innehåll i den. Det är ungefär som att skräddarsy ett par byxor utan att ta hänsyn till vem som ska ha dem. Byxor är gjorda för individen. Individen är inte gjorda för byxorna.
Sedan har vi det här med ”ful” och ”snygg” design. Det är ett så vagt ord att jag nästan blir mörkrädd bara jag tänker på det. När amatörer ber om kritik blir det ofta ”det där var inte snyggt”. Det är ju helt meningslöst att veta om något är snyggt eller inte. Vad man vill veta är om något fungerar, om webbsidan ifråga kommunicerar det man vill ha sagt.
Jag läste på ett forum om hur konstigt det var att Blocket.se var så framgångsrik trots att designen var ”ful”. Det är väl ganska enkelt. Det är där alla köpare finns.
Sedan hur de har kommit till Blocket är en annan fråga som jag inte tänker tar upp (en stor koncern bakom webbplatsen, fungerande marknadsföring mot rätt målgrupper med mera).
Men en designer måste ju öva på att designa och skapa ett portfolio
Ursäkta om jag får några ovänner nu, men jag tycker att en designer är riktigt korkad om han eller hon gör saker för att ”visa upp” eller för att fylla sin portfolio. Internet är i första hand ett användarcentrerat media, till skillnad från exempelvis tidningar, där användarens krav och mål sätts i första rummet. Vad designern tycker är därför helt ointressant. Han eller hon ska bara se till så att det på ett enkelt sätt går att göra det som webbplatsen är till för.
Jag värdesätter vilken interaktionsdesigner som helst framför en webbdesigner.
Du är ju sjuk i huvudet, klart att man ska göra snygga sidor!
Layout är ett kommunikationsmedel i första hand, estetik i andra hand.
Och vad innebär estetiskt tilltalande? Om majoriteten av alla tillfrågade säger att webbplatsen är ”ful”, innebär det att den måste göras om? En ny förfrågan bland andra användare kan ge det omvända resultatet. Utseende är alltid subjektivt och det finns inget ”rätt” svar. Layout är däremot ett kommunikationsmedel och kan därför mätas och användbarhetstestas.
Snyggheten kan vara avgörande för hur framgångsrik en webbplats är
Enda sättet att mäta hur ”snygg” en sida är, är genom omröstningar. Om majoriteten tycker att en sida är ”snygg” måste den därför vara snygg. Det är min teori. Fast sedan har ju alla olika uppfattningar, vilket gör frågan lite mer komplex.
Om vi då tar Blocket som exempel igen, och gör om den ungefär som 2advanced (som är riktigt läcker) kommer vi då att få fler nöjda besökare? Troligtvis inte, eftersom den spartanska desigen på Blocket är i harmoni med vad man ska göra där: leta eller lägga ut en annons. Ganska enkla uppgifter, som kräver en väldigt snabbarbetad (interaktions)design.
Därefter har vi dilemmat: Om personer har svårt att hitta på en webbplats, men tycker designen är ursnygg, kan man då verkligen ändra något? Vad ska man ändra?
Jag kan inte hitta ett enda exempel där en ”snygg” design måste övervinna användbarhet.
Inte ens en portfolio, eftersom portfolions jobb inte är att vara snygg, utan att illustrera vad personen ifråga kan och inte kan. Om portfolion inte är användbar, kommer det heller inte att framgå vem formgivaren är. Då säger du givetvis att portfolion i sig kan vara snygg, vilket är riktigt, men då på bekostnad av användbarheten. I ett sådant fall skulle jag faktiskt föredra en så kallad splash-screen, eftersom arbetssättet på en portfolio är förhållandevis linjär. Den potentiella arbetsgivaren kanske säger: ”Oj, det här var snyggt… men nu vill jag veta lite mer om den här personen”!
Men om alla skiter i designen blir det bara fula hemsidor kvar!
Man ska absolut inte strunta i utformningen av en webbplats. Vad jag vill ha sagt är att du ska sluta tycka så mycket, försök testa i verkligheten om det praktiskt fungerar och omprioritera målsättningarna. Utveckla användbara saker för målgruppen och försök även göra det på ett, enligt ditt tycke, vackert sätt när alla väsentliga bitar först fallit på plats.
Alltså:
1. Få det att fungera.
2. Gör det snyggt.
Läs också:
I Jakob Nielsens senaste kolumn Progressive Disclosure skriver han att man bara ska visa de mest väsentliga delarna för användaren till en början. Genom att visa mer avancerade, och mindre använda funktioner, på en separat sida så är det lättare för besökaren att lära sig och samtidigt begå mindre fel.
Jakob tar utskriftsfunktionen som exempel. När du väljer Skriv ut… från ett dokument får du (oftast) upp en ganska enkel ruta där du kan välja antal kopior, sidomfång och destinationsskrivare. För att ändra mer avancerade inställningar som inte används lika ofta, exempelvis marginaljustering, brukar det finnas en knapp i stil med ”Avancerat” för att justera detta.
Vidare skriver Jakob att upptäcka fler saker efterhand (progressivt upptäckande) ökar tre av användbarhetens fem komponenter: lätt att lära, större effektivitet och mindre fel. De andra två komponenterna är minnesförmåga och nöjdhet. (På ursprungsspråket blir komponenterna kanske lite mer tydliga: learnability, efficiency, memorability, errors och satisfaction.)
Keep it simple, stupid säger jag.

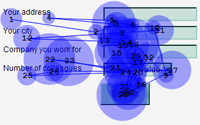
Rubriker i formulär kan placeras på en mängd olika sätt, till vänster om fälten (se bilden), ovanför, eller till höger.
UX Matters har gjort en undersökning med så kallad eye-tracking för att avslöja vilket som är mest användbart. Eye-tracking är en form av ögonföljning som registrerar vilka punkter användaren fäster blicken på och hur länge. Desto större färgklickar, ju längre blickpunkt.
Det visar sig att det är enklast att placera rubriken (etiketten) direkt ovanför fältet eftersom de då ligger närmast varandra. Använd inte heller fet text, eftersom det kan ge ett förvirrat intryck.
Om man nu tvunget ska placera rubrikerna till vänster och fälten till höger är det viktigt att se till så att rubriken är högerjusterad. Då slipper användaren flacka med blicken allt för långt för att koppla ihop rubrik och fält med varandra.

På jakt efter unika tavlor köpte jag ett antal från amerikanska deviantART. Men vilken skräckupplevelse att handla där!
När jag återkommer efter en tid för att köpa tavlorna jag trånat efter möts jag av tomhet. Designen har gjorts om och är visserligen mer stilren och retro men på bekostnad av användbarheten. Det går knappast att handla effektivt där.
De mest uppenbara bristerna:
Kundvagnen lyser med sin frånvaro. Det finns inte en enda länk till någon kundvagn. Antingen får du komma ihåg adressen till ditt shoppinginnehåll (jovisst…) eller lägg en ny vara i kundvagnen och på det viset få fram en länk till vagnen.
Hur får man reda på den totala kostnaden för beställningen inklusive frakt? Du måste skriva in ditt kontokortsnummer först. Då jag inte litar på alla e-handlare väljer jag att handla med e-kort. Det är ett program som skapar ett tillfälligt kontokortsnummer fyllt med endast köpesumman. En förutsättning för detta är att jag måste få reda på summan innan jag köper. Lite moment-22.
Får du ha vilka lösenord du vill? Nej. Välj ett starkt lösenord och du kraschar servern. Jag var tvungen att byta ut ett lösenord i stil med %hCAb~TENjf4d_i (vilket jag anser vara ett ganska starkt lösenord) till något enklare som släpps igenom. Typ bokstäver och siffror på sin höjd.
När jag sedan lyckats registrera mig skickas jag tillbaka till inloggningsrutan. Jag förmodar att det är färdigt så jag försöker skriva in mina uppgifter. Fel lösenord. Jaha. Får använda ”glömt lösenord?” och hämta ett nytt. Nu kommer jag in! Och där kom en shoppingvagn upp dessutom, så passande.
Mina tips:
Sådär, nu är jag inte förbannad längre. Men tavlorna är köpta, även om det tog en halvtimme mitt i natten.
Jesper Rønn-Jensen skriver i sin blogg att 88% never use personalization.
På hans intranät finns en länklista som varje individ kan anpassa. Men bara 524 personer har använt den av totalt 4 264, alltså 12 procent.
Personalisering av detta slag har inget genomslag eftersom en bra grunddesign och navigation är viktigare än personalisering. Vill man samla på viktiga länkar kan man likaväl använda bokmärkesfunktionen i sin webbläsare.
Personalisering måste vara extremt lätt att få till, om det över huvud taget ska användas. Det sägs också att det kan ge ökade kostnader på upp till fyra gånger, och att sådana webbplatser sannolikt får dubbelt så många besökare som inte kommer betala för någonting. Ännu värre, 25 procent av besökarna vill faktiskt helt undvika personalisering. Det kommer framgår från en rapport av Jupiter under 2003.
”Oj, precis vad jag behöver” tänkte jag när jag såg rubriken.
DN – Ladda ned DN:s skärmsläckare!
DN:s skärmsläckare hämtar de senaste nyheterna från sajten och visar dem när din dator inte är aktiv.
Problemet är bara: min skärmsläckare går igång när jag inte är aktiv vid datorn – så när jag ska då få användning av skärmsläckaren?