Ibland kan det vara bra att visa vanliga problem med exempel. Att alt-texter ska använvdas för att förbättra tillgängligheten för blinda är det många som vet. Men det underlättar också för oss som är seende.
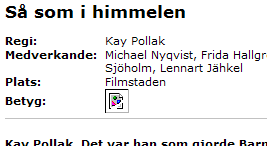
Smålandsposten är i blåsvädret igen. I en filmrecension för Så som i himmelen har recensenten gett filmen ett betyg. Det är ett enkelt sätt att skilja bra filmer från sämre.
Men vad de gjort är att visa betyget som en bild. Som inte finns och saknar alt-text. På detta sättet är det totalt omöjligt att veta vilket betyg de gett filmen.

Så här ser deras html-kod ut:
<img src="/images/lowest_betyg.gif" width="" height="" border="0">
Det enda betyget vi kan gissa oss till är tack vare att bildfilen heter lowest_betyg.gif (exemplarisk svengelska för övrigt). Troligtvis är det fråga om lägsta betyg. Men det hela hade enkelt kunna undvikas genom att lägga till följande lilla kod:
<img src="/images/lowest_betyg.gif" width="" height="" alt="Betyg 1 av 5" border="0">
Alt-texter ska alltid anges på bilder. Fyller bilden ingen mer funktion än att bara vara snygg, så ska du skriva alt="" eller ännu hellre använda css. Då slipper blinda höra den i sin skärmuppläsare.
En annan rolig sak är att attributen width och height är tomma. I Microsoft Internet Explorer får därför alt-texten ingen effekt, utan bilden visas med storleken 1 x 1 pixel. Det går alltså inte att läsa alt-texten som annars visas samtidigt.
Detta problemet hade aldrig behövt uppstå om de valt att följa standarden för att utveckla webbsidor. I xhtml 1.0 ska koden se ut som följande:
<img src="/images/lowest_betyg.gif" alt="Betyg 1 av 5" />
Eftersom width och height inte har något värde måste de plockas bort. Attributet border tar vi också bort eftersom det kan vi sköta med css i stället. Sedermera lägger vi till ett avslutande snedstreck eftersom alla taggar måste ”avslutas”.
Nu har vi konstaterat två saker:
- Alt-texter är viktiga, både för seende och blinda.
- Följ standarden, annars fungerar inte webbsidorna likadant överallt. I teorin i alla fall.